
今回も無料で利用できるBIツール「Looker Studio」によるデータ分析・活用方法をご紹介します。皆さまは、表や折れ線グラフなどでデータを確認している際に、地図上でデータが見られたら便利だなと感じたことはありませんか?
地図上にデータをプロットするには高度な技術や有償サービスが必要と思われる方もいらっしゃるかもしれませんが、Looker Studioを使えばプログラミング知識や費用もゼロで実現できます。
そこで、今回の記事では、地図を使ったデータ可視化を簡単に導入したいという方向けに、Looker Studioにおけるマップグラフ作成事例をご紹介します。
地図にプロットするメリット3点
1.空間的にパターンや傾向を把握できるようになり、地理的な分布や分類、集中地、拡散地などの特徴を視覚的に理解することができます。
2.地域間の差異や類似点を比較して見ることができ、データの値を配色やバブルの大きさで変化させるとより直感的に理解できるようになります。
3.ポイント間の物理的な距離や方向、道路、路線などを考慮して関係性を発見することができます。
これらのメリットから、データを地図上で可視化することでデータを理解しやすくし、データ分析が苦手な人もこれまでの経験を活かして的確な分析ができるようになります。
営業訪問状況を可視化
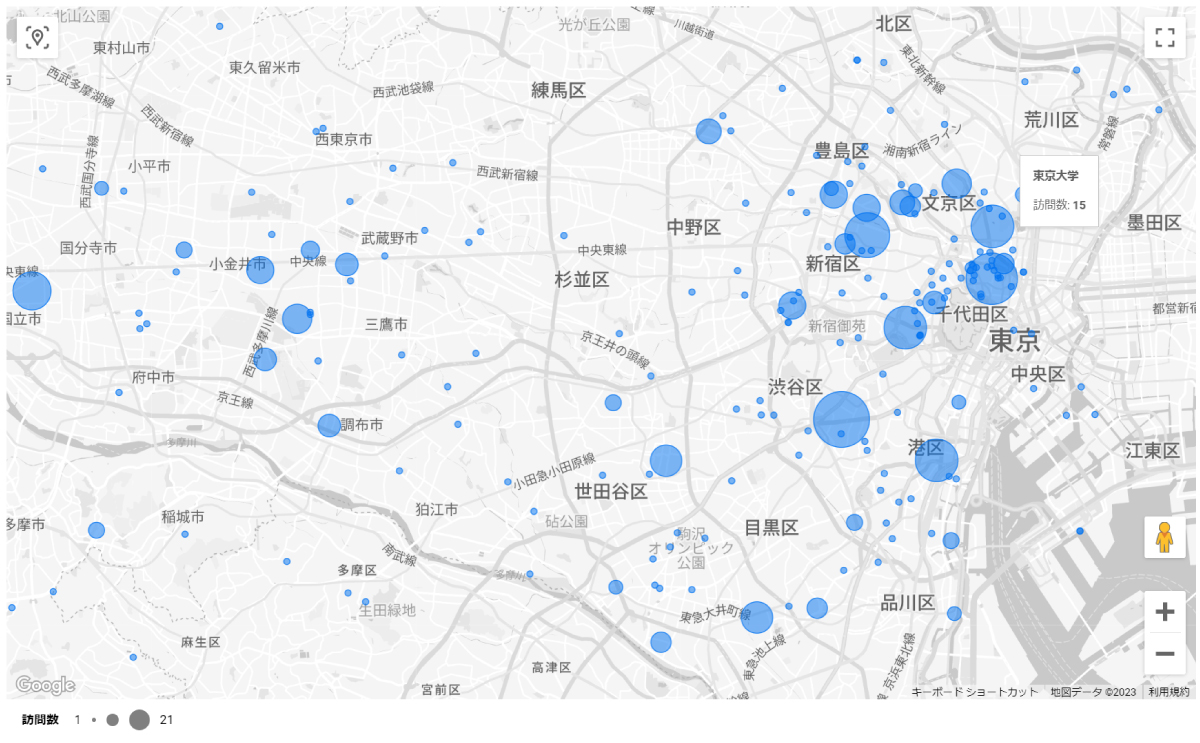
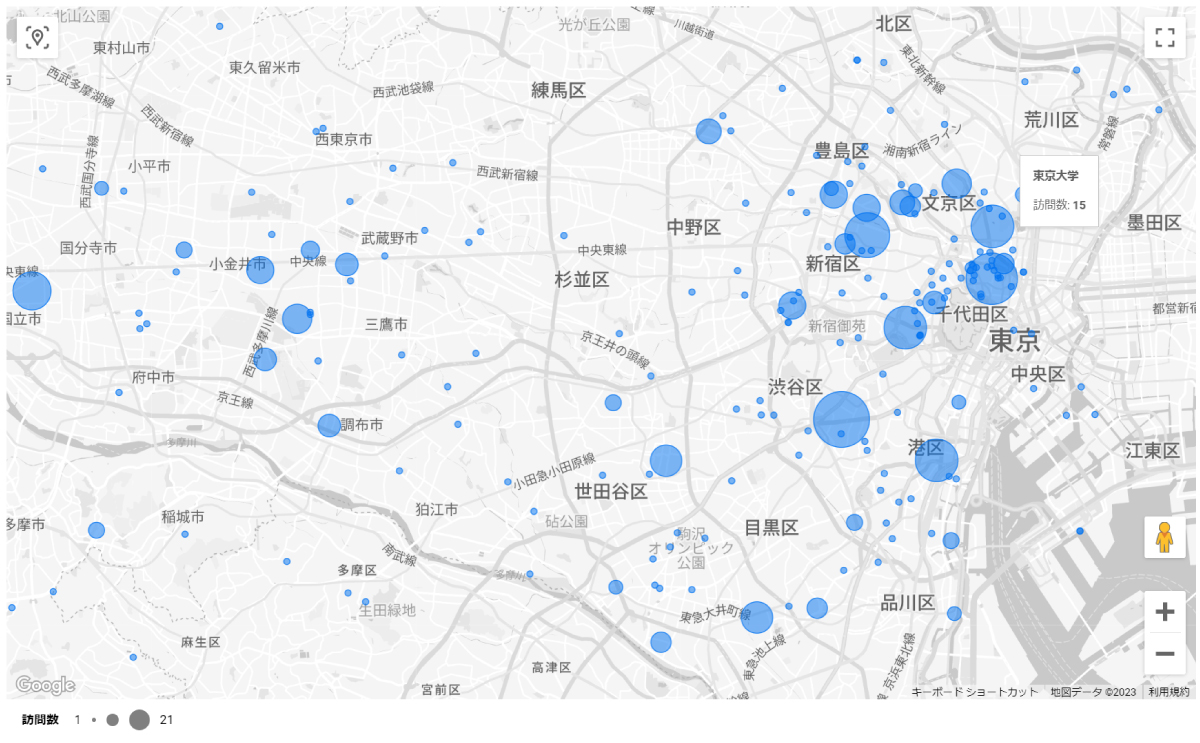
教育機関(大学)向けに営業活動する担当者の活動状況を想定して活動状況のテストデータを作成し、地図上に可視化してみました。まずは、東京都内に本部を置く大学のキャンパスを地図上にプロット、各キャンパスへの訪問回数をバブルの大きさで表現しています。ルート営業によく見られる行動として、取引規模の大きさや気心の知れた担当先に訪問が偏るケースがあると思います。この場合、地図上にプロットすると23区内の訪問先にムラがあること、一方で郊外は比較的効率よく訪問しているということが直感的に理解できます。

作成手順
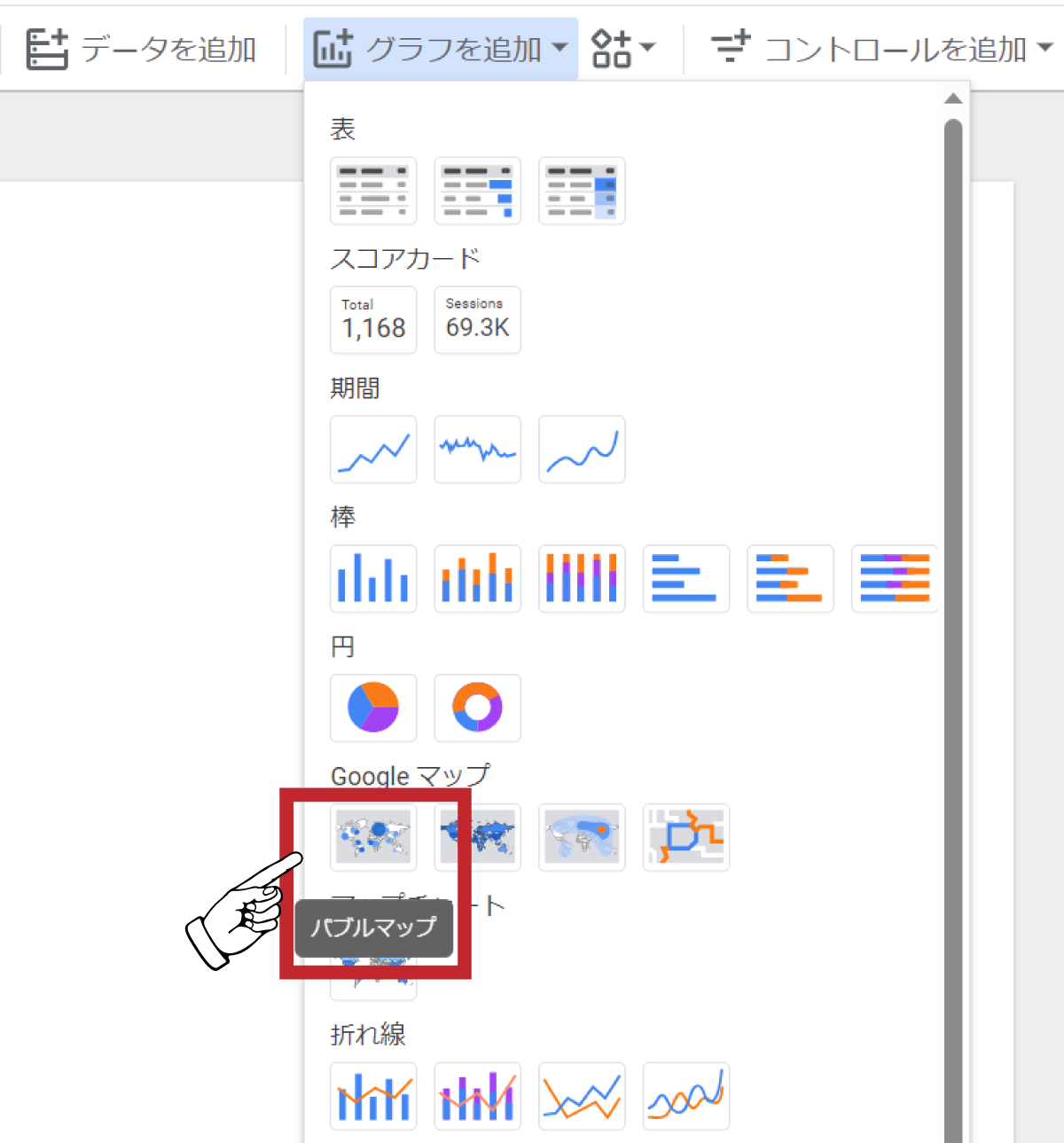
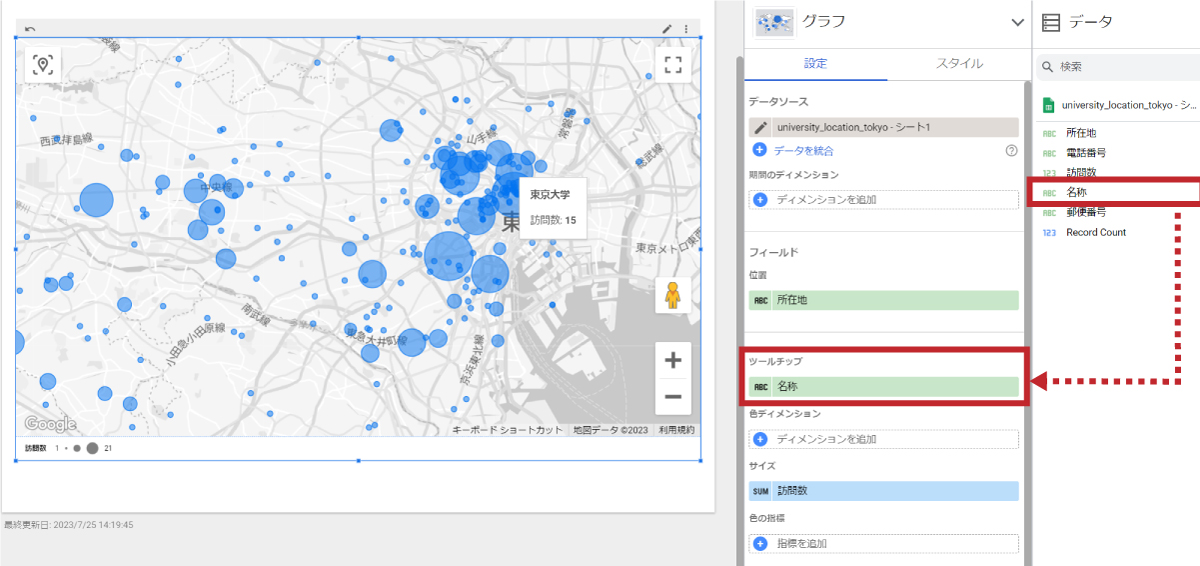
①Looker Studioの新規ページで「グラフを追加」を押し、「バブルマップ」を選択

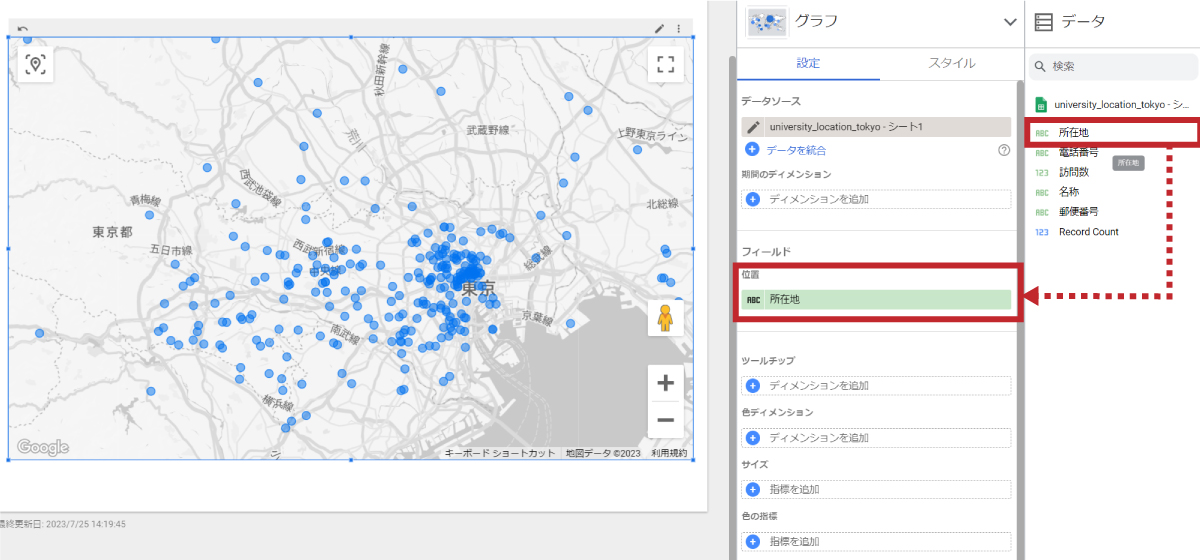
②Googleドライブに保存してある営業訪問データ(Googleスプレッドシート)に接続し、訪問先をプロットするため「位置」に大学所在地が入力されているデータ項目を当てはめます。すると、地図上に大学の所在地にポイントが表示されます。

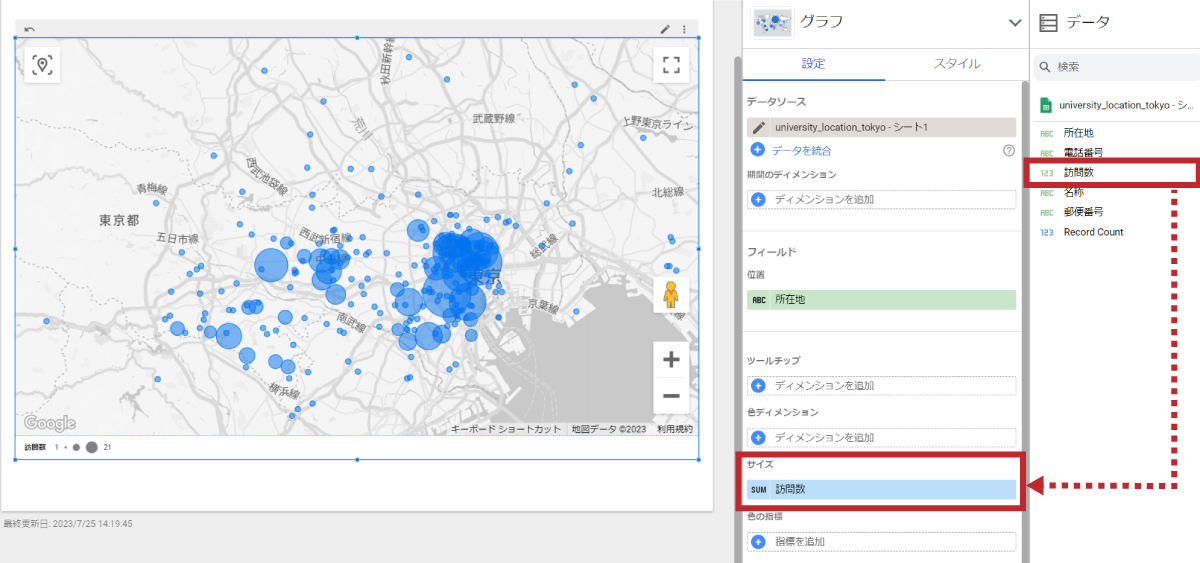
③訪問数をバブルの大きさで表現するため、「サイズ」にデータ項目「訪問数」を適用させます。

④バブル上にマウスオーバーした時に訪問先が表示されるように、「ツールチップ」にデータ項目「名称」を適用させます。

⑤完成!

人流データを可視化
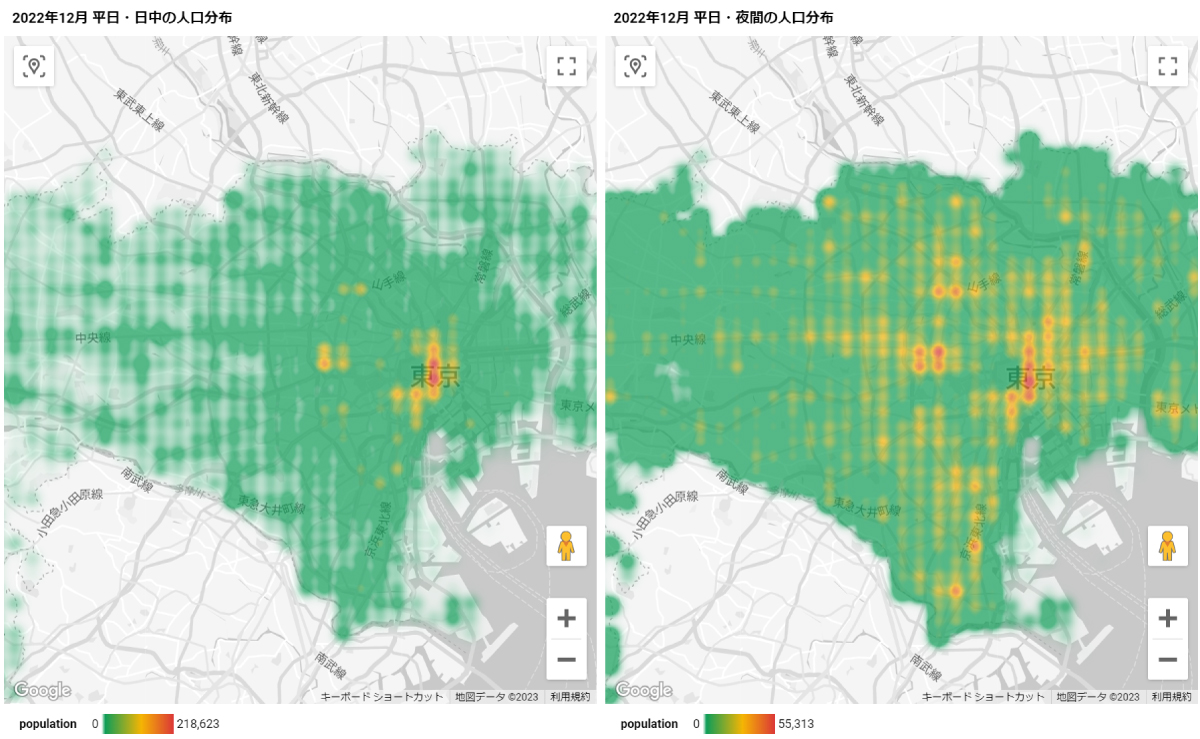
次に、国土交通省が公開している1kmメッシュで切られた滞在人口データを使用して、東京都の平日における日中と夜間の人口をヒートマップで可視化してみました。日中は都心部のオフィスに人が集中し、夜間は郊外の住宅地に人口分布が広がることが一目で分かるようになりました。

出典:「全国の人流オープンデータ(国土交通省)」
作成方法は、前述と同じく、「バブルマップ」を指定して、データ項目から位置情報と値(人口)を選択するだけで完成です。
人流データに関しては、国土交通省以外にも各自治体がオープンデータとして公開しているものが多くあります。流通・外食・サービス産業等の新規出店計画や広告・販売促進などのマーケティング施策立案などに活用できるのではないでしょうか。
Looker Studioのマップグラフの利点
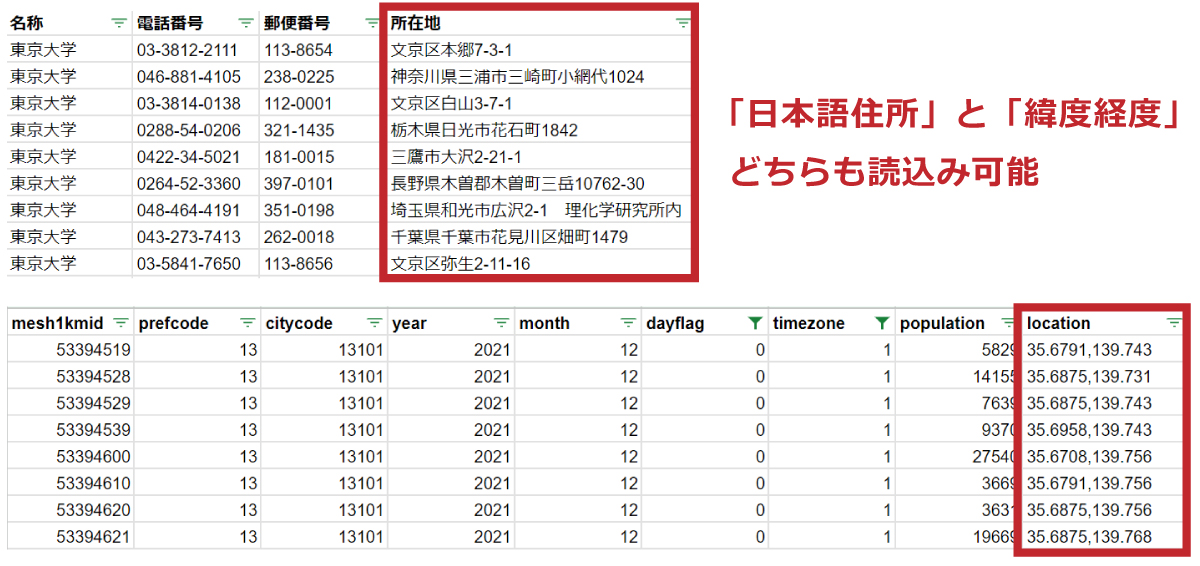
1.位置のプロットが緯度経度ではなく、日本語住所でもOK
一般的なBIツール(特に海外製品)の場合、緯度経度情報でポイントをプロットするケースが多いと思います。一方、Looker StudioはGoogleマップと連動していることから日本語の住所情報をそのまま読み込むことが可能です。手元のデータセットで住所情報に加えて緯度経度情報も保持しているケースは少ないため、データ可視化・分析に不慣れな方でも扱いやすい作りになっています。

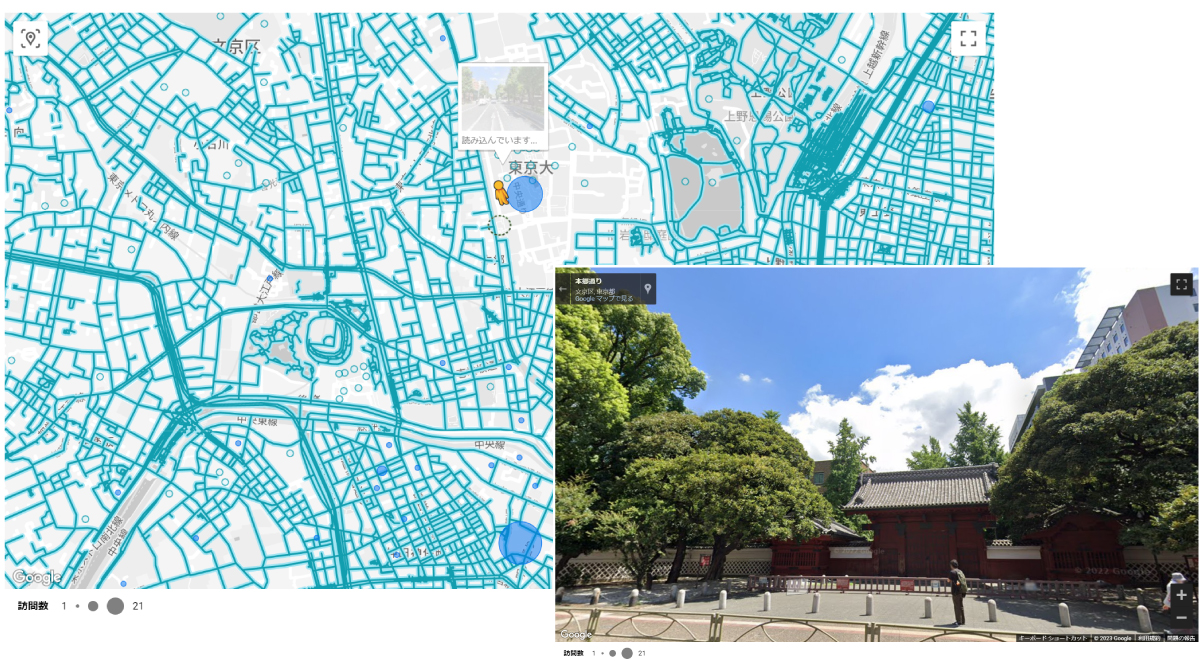
2.Googleストリートビューが使える
上記活用事例のように情報をマップで可視化すると、その場所が実際にどのようになっているかを確認したくなりますよね。Looker Studioでは、Googleストリートビューがダッシュボード上の地図からそのまま利用できるという利点があります。また、Googleマップの表示に関しても、航空地図や通常マップ、ダークモードを設定することができるので、利用シーン合わせて見やすく作り込むことも可能です。

まとめ
今回は、Looker Studioを活用して簡単にマップグラフ作成する方法をご紹介しました。今後もオープンデータを利用しながら、Looker Studioの活用方法を少しずつご紹介していきたいと思います。
著者プロフィール

ビジネスデザイン課 木村隆二
非対面決済プラットフォーム企業においてネット保険商品への導入支援を経験した後、損害保険会社で営業企画、商品・サービス企画、CX推進、他損保との業務提携等を経験。
前職では大手モーゲージバンクのデジタル営業推進の責任者として従事、2022年に日商エレクトロニクスに入社。
趣味は、トレイルランニング。

